О фавикон:
Фавикон от английского – «иконка избранного». Одним словом, когда вы заходите в свой любимый браузер, то можете наблюдать маленькую картинку рядом с закладкой, а так же рядом возле поля URL адреса страницы, на которой вы находитесь. Так же можете видеть эту картинку фавикона в закладках, в табах различный интерфейсах программы, а так же когда в результатах поиска выдачи Яндекса или Гугла. Одним словом классная картинка, которая позволяет быстро ориентироваться среди десятков открытых сайтов.
Что именно такое Favicon.ico? Давайте разберемся. Прежде всего это картинка, которая может быть как и статической, так и анимационной. Favicon имеет размер 16 на 16 пикселей, но не больше. Если у вас будет больше размер, то возможно он не будет отображаться где – нибудь в меню, или не дай бог в Яндексе.
Как мне сделать свой Favicon.ico? Все довольно просто. Для того чтобы сделать собственную иконку для сайта, можно пойти двумя путями. Самостоятельно с помощью программ, или же воспользоваться специальными сервисами. Тут выбирать вам
Программы для создания favicon Adsen FavIcon – Программа для создания иконок. За основу рисунка, можно взять файл BMP или JPG, и переконвертировав ее в формат ICO установить на сайт.
IcoFX – Абсолютно бесплатная программа для создания иконок. Интерфейс программы прост до неузнаваемости. У вас будет возможность нарисовать собственную икону с нуля, а можете взять готовую и изменить ее до неузнаваемости. Кроме стандартных инструментов, которые позволяет нарисовать вам иконку, у вас будет возможность наложить на нее несколько красивых эффектов. Могу сказать, что эта программа одна из лучших в своем роде.
Favicon Create – Самая простая на мой взгляд программка. Чтобы сделать иконку нам понадобится всего лишь картинка в формате *.jpg, *.jpeg, или *.bmp. Загружаем в программу, затем выбираем размер, выбираем глубину цвета, и нажимаем кнопку старт. Все готово.
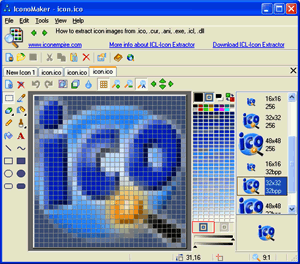
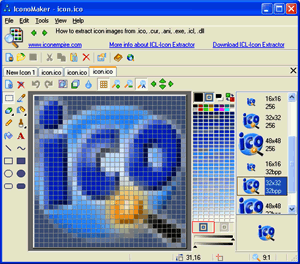
Icon Empire – Пожалуй, самая мощная из всех программ, которые я видел. Эта прогармма может создавать различные иконки, не только для WEB, но и для Windows. Так же программа умеет делать анимированные , да и простые курсоры с глубиной цвета до 32 бит. Можно взять за основу любой графический файл. Вот кстати скрин программы.
 Онлайн сервисы для создания иконок
Онлайн сервисы для создания иконок Есть на много проще вариант, для создания долгожданной иконки. Можно не устанавливать громоздкие программы, которые загрязняют вам реестр, а можно воспользоваться онлайн сервисом для создания сего чуда. В рунете есть несколько сервисов предлагающие нам такую услугу. И так смотрим:
www.favicon.ru – Русский сервис для создания иконок. Довольно таки качественный. Позволяет создавать favicon из картинки, которую вы загружаете в специальную форму.
www.favicon.by - Тоже русский сервис.
html-kit.com – Английский но все понятно без слов. Загрузили – получили.
tools.dynamicdrive.com
FaviconGenerator.com
Favicons with text instead of images
graphicsguru.com
Установка иконки на ваш сайт
И так, иконка у нас готова, пора бы и установить ее на сайт. Но для этого нам необходимо сделать несколько вещей, а именно:
1. Переименовать полученный файл в favicon.ico .
2. Скопировать полученный файл в корневую папку (обычно это -/public_html ).
3. Добавить специальный код между тегами :
Code
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon”>
На этом наши труды по поводу создания и установки практически закончились. Если вы не увидите иконку сразу, то необходимо подождать некоторое время, пока сервер не обновит файлы. Так же это касается Яндекса. Обновление иконки в поисковой выдаче можно ждать пару дней. Так что терпим и ждем.